Quando se projeta interfaces para aplicações web diariamente, uma das coisas mais importantes é ter uma gama de ferramentas para deixar o processo de trabalho mais produtivo.
Nesse post, irei listar algumas ferramentas que eu uso no meu dia a dia. E que agilizam o design e desenvolvimento Front-end.

Little Ipsum Apesar de existirem diversos geradores de Lorem Ipsum pela web , o Little Ipsum funciona de maneira mais prática como um plugin para OS X.
Frank DeLoupe Este color-picker também funciona como um plugin para OS X. Você pode utilizá-lo para copiar o rgb ou hexadecimal de uma cor. Ele também guarda o histórico das últimas cores que você utilizou.
Corner Editor Para quem sofre com criação e edição de bordas arredondas em elementos no photoshop, este script é uma mão na roda.
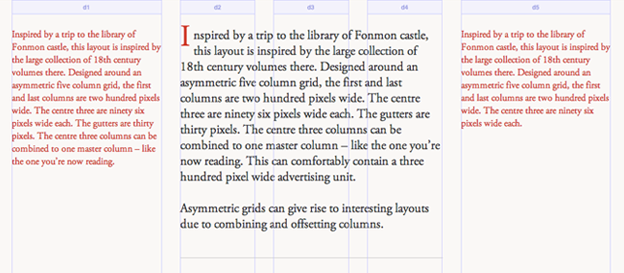
Guide Guide Criação de grids no Photoshop não é uma tarefa muito agradável. Este script permite criar linhas guias para o seu documento com apenas alguns cliques .

Além do já consagrado Dropbox, algumas ferramentas estão sendo criadas com o foco no controle de arquivos para designers . O Pixel Lapse e o Layer Vault são aplicações para o controle, armazenamento e versionamento de arquivos. Eles podem melhorar muito o seu workflow e agilizar o processo entre o time.

O site Gridset , além da criação de grids, permite também o gerenciamento dos seus grids. Conta também com um grande número de templates já definidos de grids.

O Kuler é um aplicativo bastante avançado e possui uma série de recursos para a criação e gerenciamento de paleta de cores. Além de ter integração com os softwares da Adobe.
Já o Color Lovers, funciona como uma comunidade onde você consegue criar, gerenciar e ver ótimas referências de paletas criadas por outros designers.

Web fonts já estão difundidas e sendo amplamente utilizadas, mas são muitas opções, tornando difícil para encontrar e gerenciar todas elas. O Typecast é uma aplicação excelente para poder gerenciar, organizar por projetos, comparar fontes, dentre outros recursos.

Live Reload
Para fazer o design direto no browser, esta ferramenta é essencial. O Live Reload faz com que ao alterar um arquivo HTML, CSS ou uma imagem, o navegador seja atualizado sem a necessidade de um reload na página manualmente.
Browser Stack
O Browser Stack é uma aplicação web para testes cross-browser. Com ele, você consegue visualizar o seu projeto em diferentes browsers e versões rapidamente.
Já usa algum destes recursos? Tem outras sugestões para acrescentar? Compartilhe suas ferramentas nos comentários também!
Comentários
Included file post/disqus_thread.html not found in _includes directory